Для ввода даты в поле на сайте было бы удобно использовать календарь. Писать свой календарь на JavaScript было бы трудоемко и не разумно. Гораздо проще использовать уже готовое решение. В этой статье я и расскажу как сделать jQuery календарь быстро и с минимумом кода.
Для создания календаря нам понадобится:
- Библиотека jQuery, которую можно скачать к себе на сайт, либо подключить, например, c Google CDN В этой статье я использовал версию 2.2.4.
- Библиотека jQuery UI. Можете скачать полный набор, как предлагается по-умолчанию на странице, либо выбрать лишь нужные компоненты, в частности, нам нужен компонент Datepicker. Еще можно выбрать тему отличную от стандартной. Кроме того, библиотеку так же можно подключить с Google CDN
- Чтобы сделать календарь jQuery русским нам понадобится файл datepicker-ru.js который можно взять на GitHub или можете скачать готовый файл с нашего сайта.
Теперь всё необходимое есть, приведу код создания календаря Datepicker с помощью JQuery UI
<html>
<title>Календарь</title>
<link rel="stylesheet" href="jquery-ui.min.css">
<script type="text/javascript" src="jquery-2.2.4.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<script type="text/javascript" src="datepicker-ru.js"></script>
<script>
$(function() {
$("#datepicker").datepicker();
});
</script>
<body>
<label>Дата:</label> <input type="text" id="datepicker" size="10">
</body>
</html>
Обратите внимание: файл русского языка datepicker-ru.js нужно подключать после jquery-ui.min.js
Исходник примера со всеми необходимыми файлами можете скачать с нашего сайта.
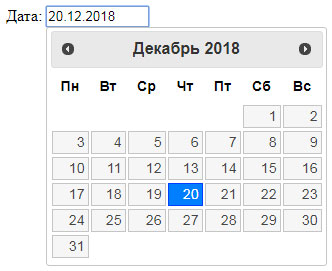
В результате, на экране мы увидим поле для ввода даты и при клике в это поле появляется календарь. Для стандартной темы оформления это выглядит так:

Datepicker обладает различными настройками и имеет несколько методов. Настройку календаря jQuery UI можно сделать 3 способами: либо перед инициализацией, во время или после инициализации.
Например, сделать чтобы месяц и год выбирались из выпадающего списка (указание опций до инициализации Datepicker):
$.datepicker.setDefaults({
changeMonth: true,
changeYear: true
});
$("#datepicker").datepicker();
Следующий пример: отобразить кнопку-картинку рядом с полем для ввода даты по нажатии на которую происходит открытие календаря (указание опций во время инициализации Datepicker)
$("#datepicker").datepicker({
showOn: "both",
buttonImageOnly: true,
buttonImage: "calendar.gif"
});
Показать под календарем доп.панель кнопок (указание опций после инициализации Datepicker).
$("#datepicker").datepicker();
$("#datepicker").datepicker("option", "showButtonPanel", true);
Посмотреть все опции и методы, которые есть у виджета Datepicker можно на сайте библиотеки jQuery UI.





Комментарии к статье:
Добавить комментарий: